# Quick guide
vchatCloud sdk makes it easy to implement a chat client.
Use the vchatCloud sdk in the web client to quickly and efficiently use real-time chat.
The quick guide provides brief information on the structure and function of vchatCloud sdk.
Each topic provides a guide for applying it to a working project based on detailed explanations.
# Running the sample app
The sample app contains most of the functions available in vchatCloud sdk.
Get hints that can be applied to your own project through the'Sample App', and apply them to various types of projects.
# How vchatCloud sdk works
vchatCloud sdk helps a random user to set a nickname and select a chat room required when entering from the client app.
The entered chat room receives and sends messages from other users who entered with the same channel key, and the chat server generates and delivers the event.
vchatCloud sdk delivers a callback function to the provided method for the event occurred from the server.
It helps to implement and control events easily by using the delivered callback function.
# Sample app execution order
To run the'Sample App', please proceed with the following items in order.
- Please check if the browser is supported.
- Prepare the
Sample App - Please create a channel key in
CMS - Experience a chat service
# Check supported browsers
| Browser | Supported versions |
|---|---|
| Internet Explorer | 10 or higher |
| Edge | 13 or higher |
| Chrome | 16 or higher |
| Firefox | 11 or higher |
| Opera | 12.1 or higher |
| Naver Whale | 2.8 or higher |
# Run the sample app
- Click'Sample App' to download and save the file in a suitable location.
- Go to the downloaded folder and unzip the zip file.
- Enter the unlocked folder path and execute
index.html.
※ Download and apply the SDK to apply directly to your own project.
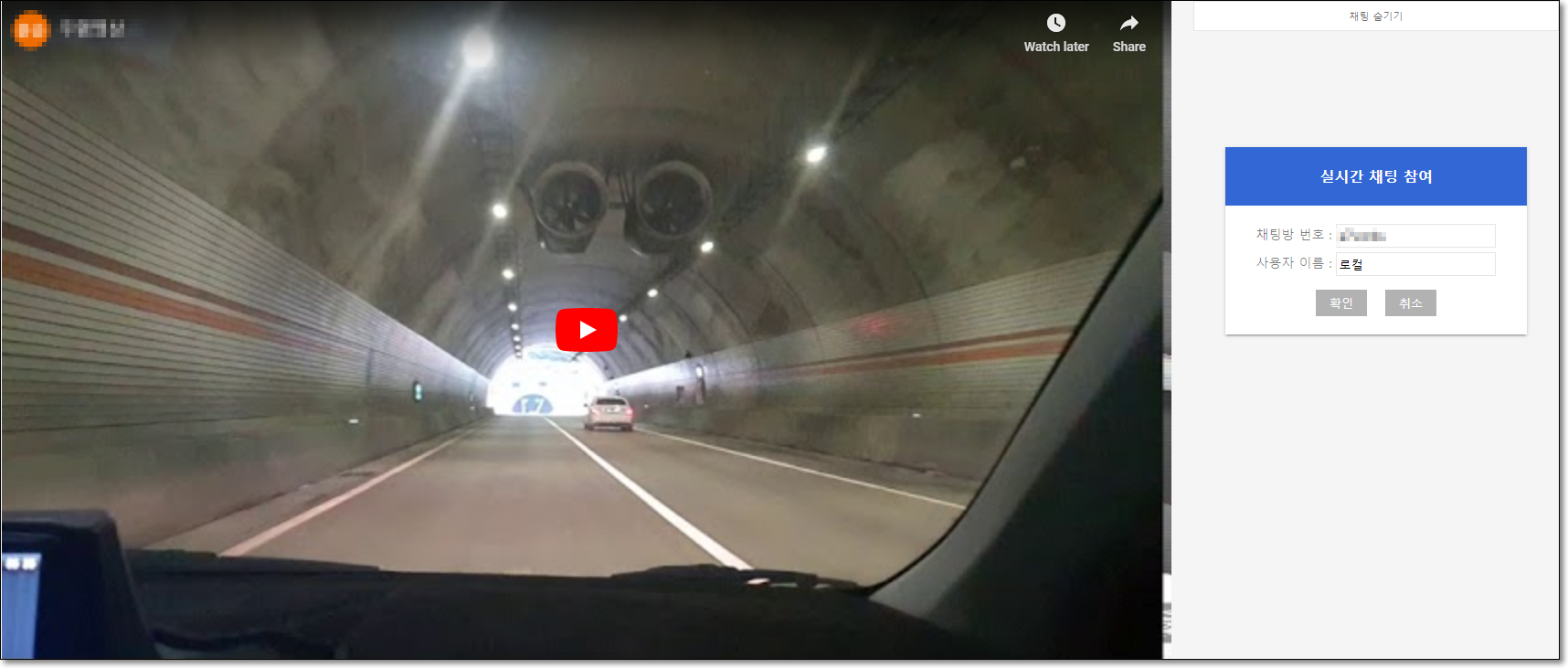
# Experience the chat service
# Enter the chat room Beta Version
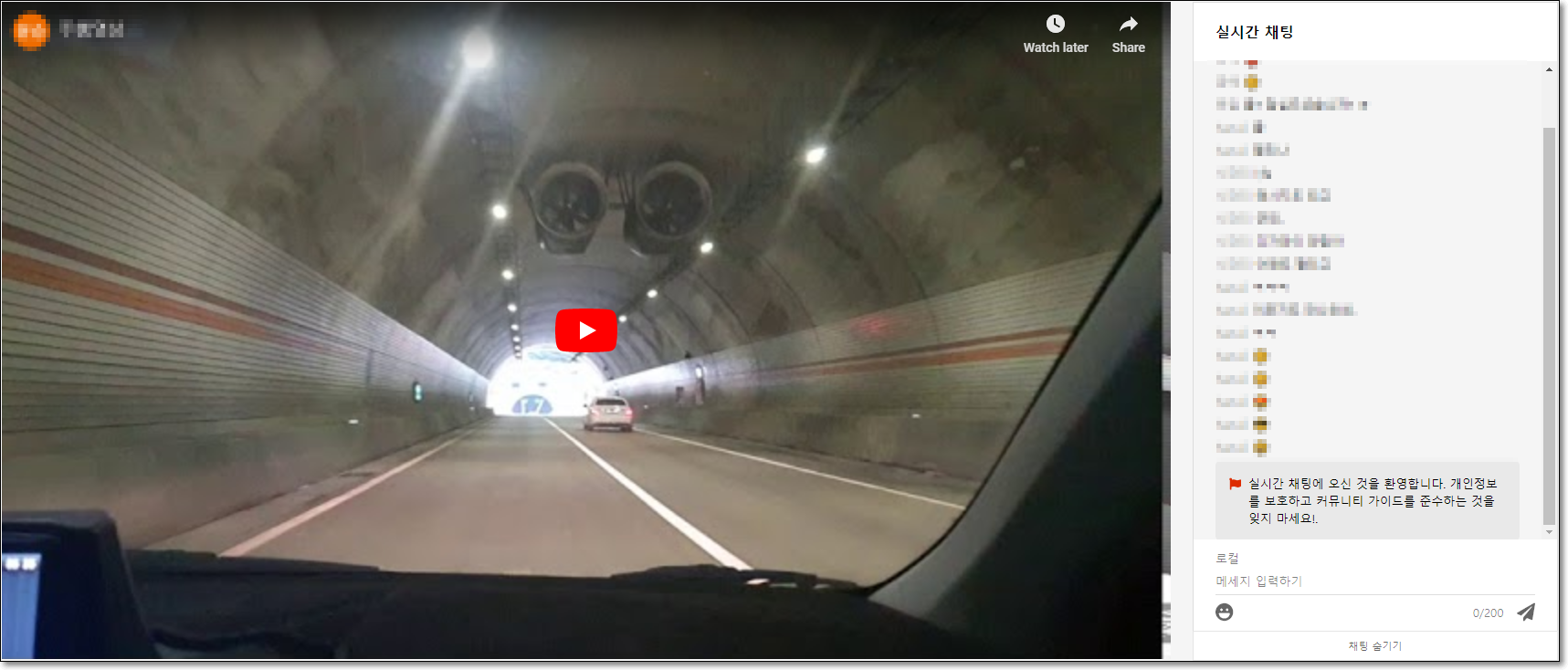
# Chat Beta Version
For chat, enter the message to be sent in the text input box and press the send button or press the Enter key to send.
If the message is being sent normally, try entering the chat room with another browser or another PC.
When entering as a different user, enter the same channel key and enter the same chat room, then exchange messages for chat.

# Check the implementation code
# vchatCloud, channel object declaration
// Declare VChatCloud object
var vcc = new VChatCloud();
// Declare channel object
var channel = vcc.joinChannel({
roomId:'e7works', // Chat room ID (channel key)
clientKey:'user unique key', // client unique key (user identification value)
nickName:'Hong Gil-dong' // User nickname who entered the chat room
}, function(error, history) {
/** error definition
0 SYSTEM_ERROR System error-Contact the administrator.
10101 USER_LIMIT_EXCEEDED The number of connections has been exceeded.
10102 CHANNEL_NOT_EXISTED This chat room does not exist.
10103 CHANNEL _BEFORE_OPENED It is before the chat room opening time.
10104 CHANNEL _AFTER_CLOSED The chat room has been closed.
10105 ACTIVE_LIMIT_EXCEEDED The number of active users has been exceeded.
10106 CHANNEL_USER_BANED The banned user.
10107 USER_NOT_EXISTED User who has not connected.
10901 MISSING_REQURIED_PARAM required parameter missing
*/
if (error) {
return console.log('joinChannel err', error);
}
// Previous history message (maximum 20)
history && history.reverse().forEach(function(msg) {
// [{"logType":"message","roomId":"e7works","clientKey":"b8024bf1","message":"1","mimeType":"text","messageType":null, "nickName":"Young Kwang Jo","date":"2020-08-26 12:50:27","grade":"user"} ...]
console.log('history::', msg);
});
});
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28